-
stormalo

Mr ➢ 79 ans (2024)
◒ Je gère le blog collectif : "Couleurs et chevalets" [ atelier du château.eklablog.com ]
⤵
◒ Accessoirement, je mets la main dans le code et partage sur le forum : connaissances, trouvailles et bidouilles ; également sur le blog "Bricodage et trouvailles" [bricotest.eklablog.com ]
ヽ(° ͜>°)ノ-

a posté un article :

Permettre aux visteurs de déplacer un élément sur l'écran.
Utile pour déplacer une petite image qui marque un avancement de lecture (comme ce qui a justifié une demande d'aide sur le forum et une tentative de résolution sur cette page). Je propose maintenant un autre code qui &...Mercredi 30 Octobre à 21:01
-

a posté un article :
Somptueuse famille Ardeidae
Denise ☝ Réalisé par Denise, et publié le: 31 Mars 2024 .. AIGRETTE Peinture huile Support : Châssis toilé. Format 30 x 60 cmRéalisation aux pinc...Dimanche 31 Mars à 14:26
-

a posté un article :

Petit château rescapé d'une noyade
Gérard ☝ Réalisé par Gérard, et publié le: 26 Mars 2024 -a215613679 .. Château de la Roche Peinture huile Support : Châssis toilé. Format &...Jeudi 28 Mars à 15:12
-

a posté un article :

[5] Présentation personnalisée avec Image à gauche et Texte à droiteDans la suite des deux articles précédents, voici une autre façon de mettre une image dans un article ou une page simple, en lui associant un texte d'information.

Il suffira de mettre l'image en place, puis :
- soit ajouter au paragraphe une class CSS (hyper simple mais le texte n'acceptera que des retours à le ligne)
- soit de modifier légèrement le code en ajoutant un élément <div class=" "> qui contiendra le paragraphe avec la photo (dans ce cas le texte d'accompagnement n'impose aucune contrainte).
Dans les deux cas le visuel est le même.
Mardi 26 Mars à 21:40
-

a posté un article :

[4] Présentation personnalisée avec Image + texte centréSuite de l'article pas à pas pour ajouter une image.
L'objectif est d'encadrer l'image en incluant le libellé d'accompagnement, le tout étant centré horizontalement.
.

. Ce sujet fait suite au pas à pas "Ajouter une image, centrée, texte de libellé sous l'image"
Mardi 26 Mars à 21:37
-

a posté un article :

[3] Pas à pas : Insérer une image et son libelléCet article est destiné à détailler, pas à pas, comment placer une image d'illustration au sein d'un texte. Le texte d'accompagnement (titre + complément d'info sur l'image étant placé en dessous).
En utilisant uniquement les boutons de l’Éditeur, et en observant l'évolution du code source
. . . . . . .
Mardi 26 Mars à 21:35
-

a posté un article :

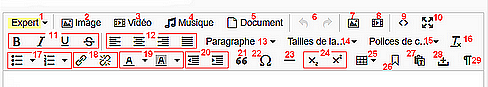
[1] Positionnement Texte et Images ➤ Utilisation de l'éditeurCet article décrit et illustre les différents positionnement qu'il est possible d'obtenir en utilisant éditeur d'articles, pages etc.
- Première partie : Description des commandes et du code créé.
- Deuxième partie : Illustrations des résultats obtenus
L'image ci-dessous montre les actions possibles sans intervenir directement dans le code.
(le positionnement Gauche Centre Droit se fait en cliquant sur les 3 premiers boutons de l'emplacement n°12 sur l'image précédente)- = - = -
..
Jeudi 14 Mars à 21:52
- Première partie : Description des commandes et du code créé.
-

a posté un article :

[2] Positionnements d'images (avec interventions dans le code)Dans cet article on utilise peu ou pas les commandes de l'éditeur
--- niveau débutant confirmé ---
---Le principe du codage html est indiqué.
Les codes réels, complets et plus précis' sont dans un document séparés (html et css)
Jeudi 14 Mars à 21:51
-

a posté un article :

Petits sujets en vrac ヽ(° ͜>°)ノDANS CET ARTICLE . . .
- Faire une copie d'écran
- Mettre une copie d'écran dans un commentaire
- Bloquer les pubs, sans rien installer (uniquement avec les options anti-pistage des navigateurs).
- Récupérer une adresse de fichier musique .mp3 dans un article ayant utilisé Flash
- Compteurs du nombre d'affichage visiteurs pour un article ou du nombre de clics sur un lien
- ....
- ....
Mardi 27 Février à 10:11
-

a posté un article :
Lecteur audio - sélection du titre sur éléments cliquablesA l'emplacement ou s'affichera le lecteur audio et ses réglages, on invite le visiteur à choisir un titre parmi ceux qui sont proposés.
Les titres proposés peuvent être présentés comme des liens : sur textes, images, boutons ou tout autres éléments cliquables. En lignes, en listes ou sous forme de tableaux.

Jeudi 7 Décembre 2023 à 21:40
-

a posté un article :
Lecteur audio (ou video) - Astuce html, sans JavaScriptL'éditeur actuel "ferme la porte" à la balise <audio>, alors l'astuce consiste à "entrer par la fenêtre", tout en restant dans le cadre du html.
Je propose une solution simple similaire à l'insertion d'une image :
[1] Télécharger un document contenant la balise <audio . . > . . . . </audio>, dans la médiathèque
[2] Placer dans la source html de l'article, une balise <embed . . . . /> qui sollicitera ce document pour l'insérer.
Aussi simple que d'insérer une image ? oui (enfin ... presque)

Mardi 21 Novembre 2023 à 09:11
Blogs de stormalo
Blogs favoris
Suit 0 membres
stormalo ne suit pas de membreSuivi par 38 membres
-
 AnMaï -Mistic
AnMaï -Mistic
-
 aydieduca
aydieduca
-
 Buns-Watson
Buns-Watson
-
 capitaineecho
capitaineecho
-
 chouchoux-d-amour
chouchoux-d-amour
-
 Clétoile
Clétoile
-
 Criss Le Rêveur
Criss Le Rêveur
-
 cruela
cruela
-
 danyblue
danyblue
-
 devissafir12
devissafir12
-
 docou01
docou01
-
 Douce-luscie
Douce-luscie
-
 Elfyblue
Elfyblue
-
 fort de vaux
fort de vaux
-
 Girouette
Girouette
-
 Hachep
Hachep
-
 huguette
huguette
-
 JeffB
JeffB
-
 justelenoir
justelenoir
-
 Karek-Greiz
Karek-Greiz
-
 kreichaline
kreichaline
-
 KRISGOLDMAN
KRISGOLDMAN
-
 ladyred
ladyred
-
 LMPT73
LMPT73
-
 lorcreart
lorcreart
-
 LUCILYNE
LUCILYNE
-
 Mélodie and co
Mélodie and co
-
 Miss Louna
Miss Louna
-
 Miss.Flo
Miss.Flo
-
 Monsieur.exe
Monsieur.exe
-
 nanipeinture
nanipeinture
-
 Nanou_douceur
Nanou_douceur
-
 origines1
origines1
-
 Pipiou
Pipiou
-
 Sergio63
Sergio63
-
 Sosolune
Sosolune
-
 TJA
TJA
-
 Uluru
Uluru
-